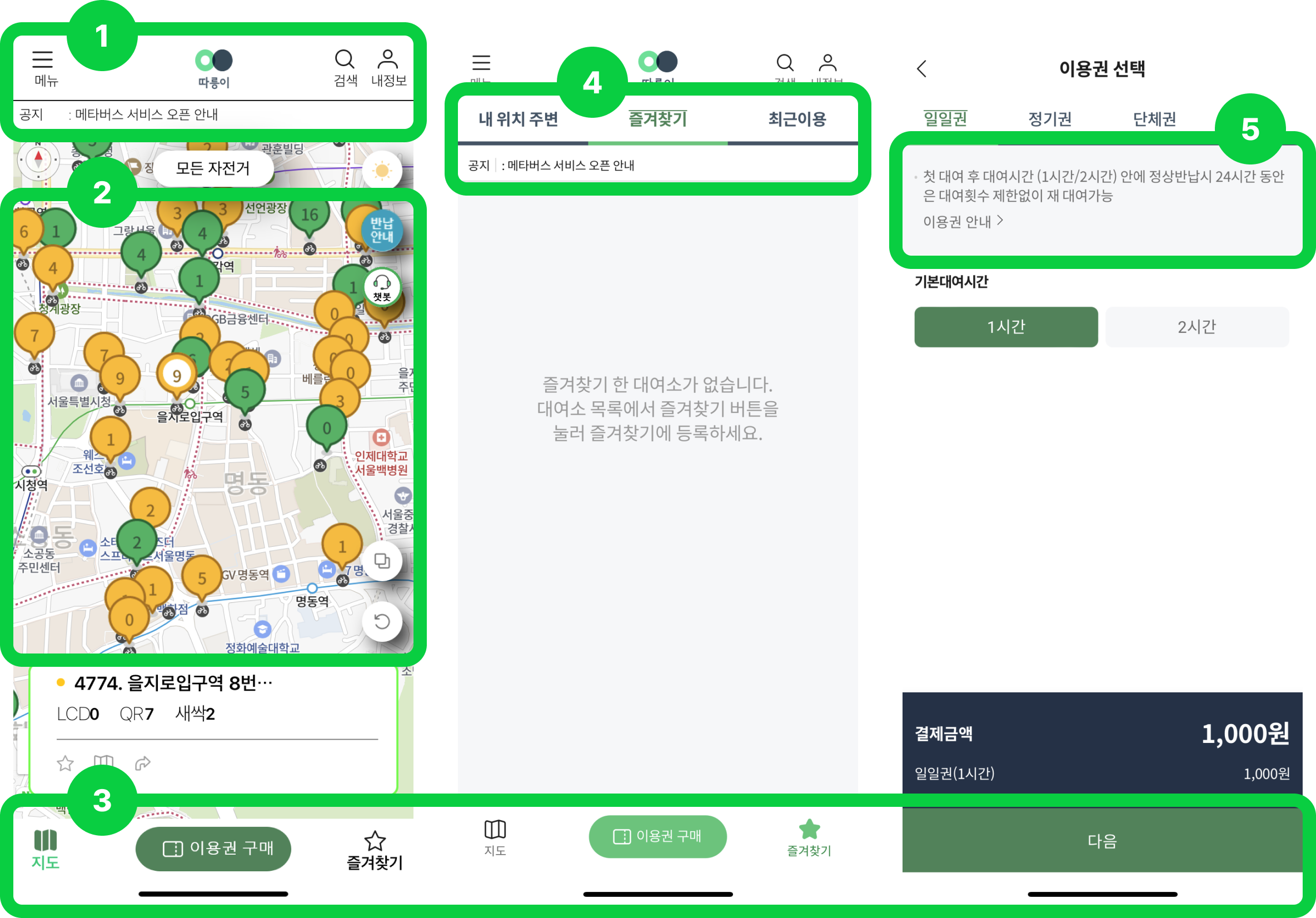
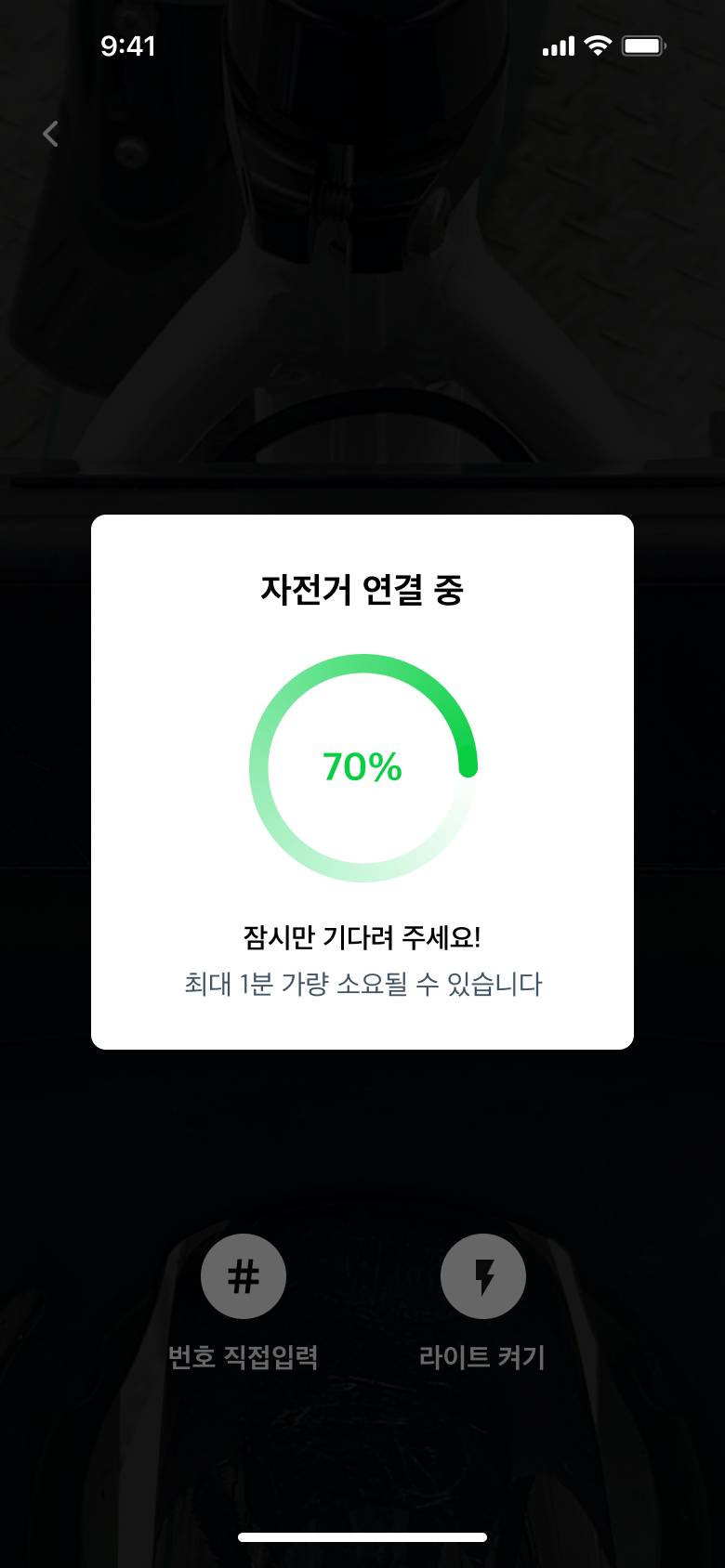
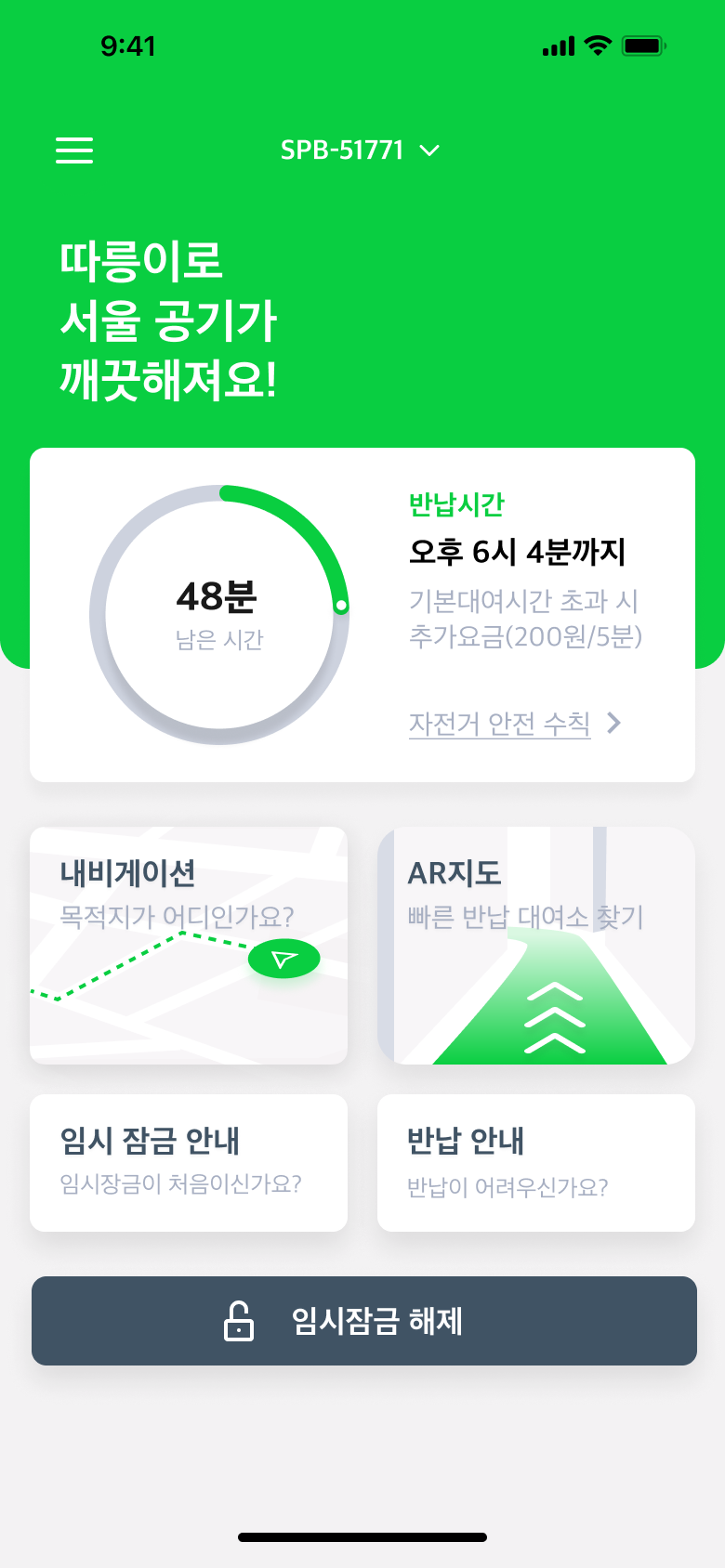
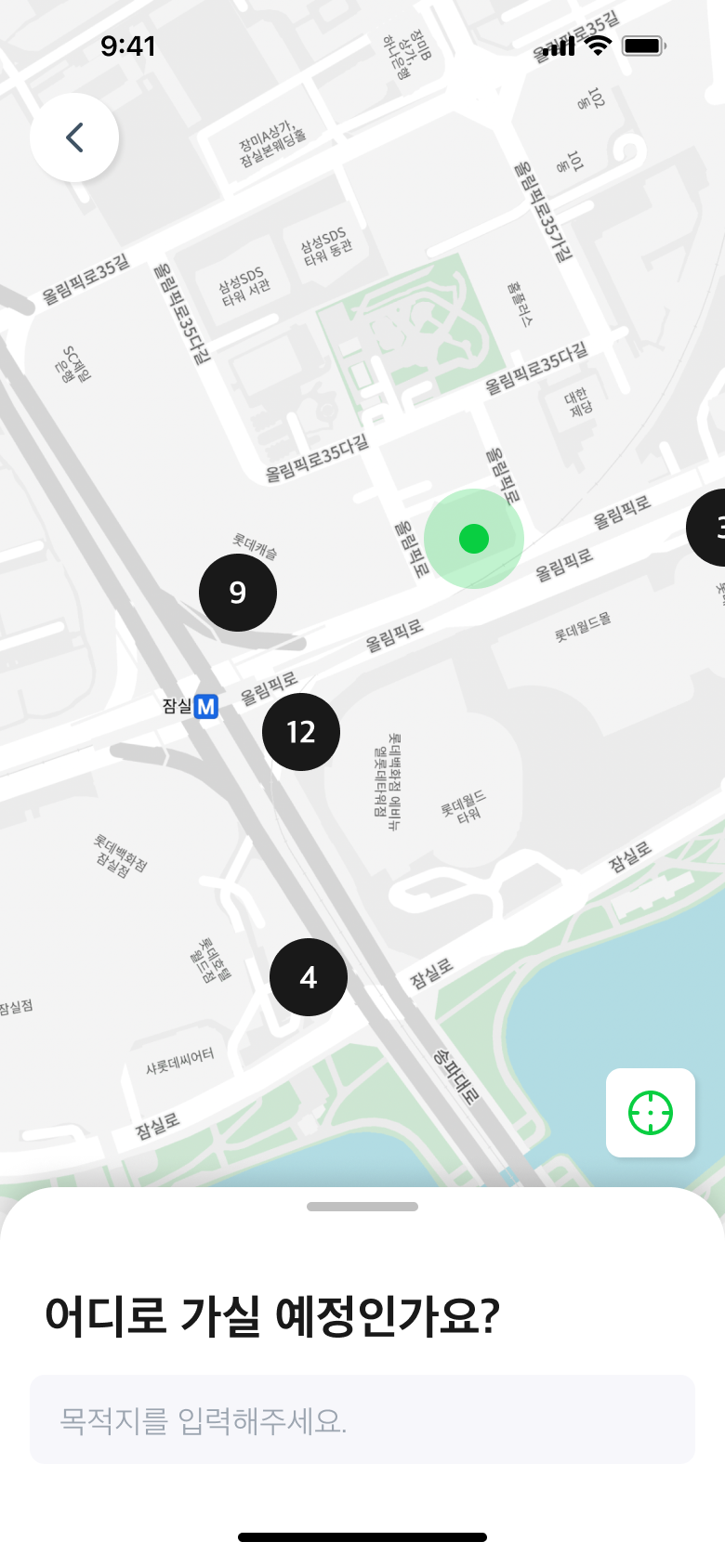
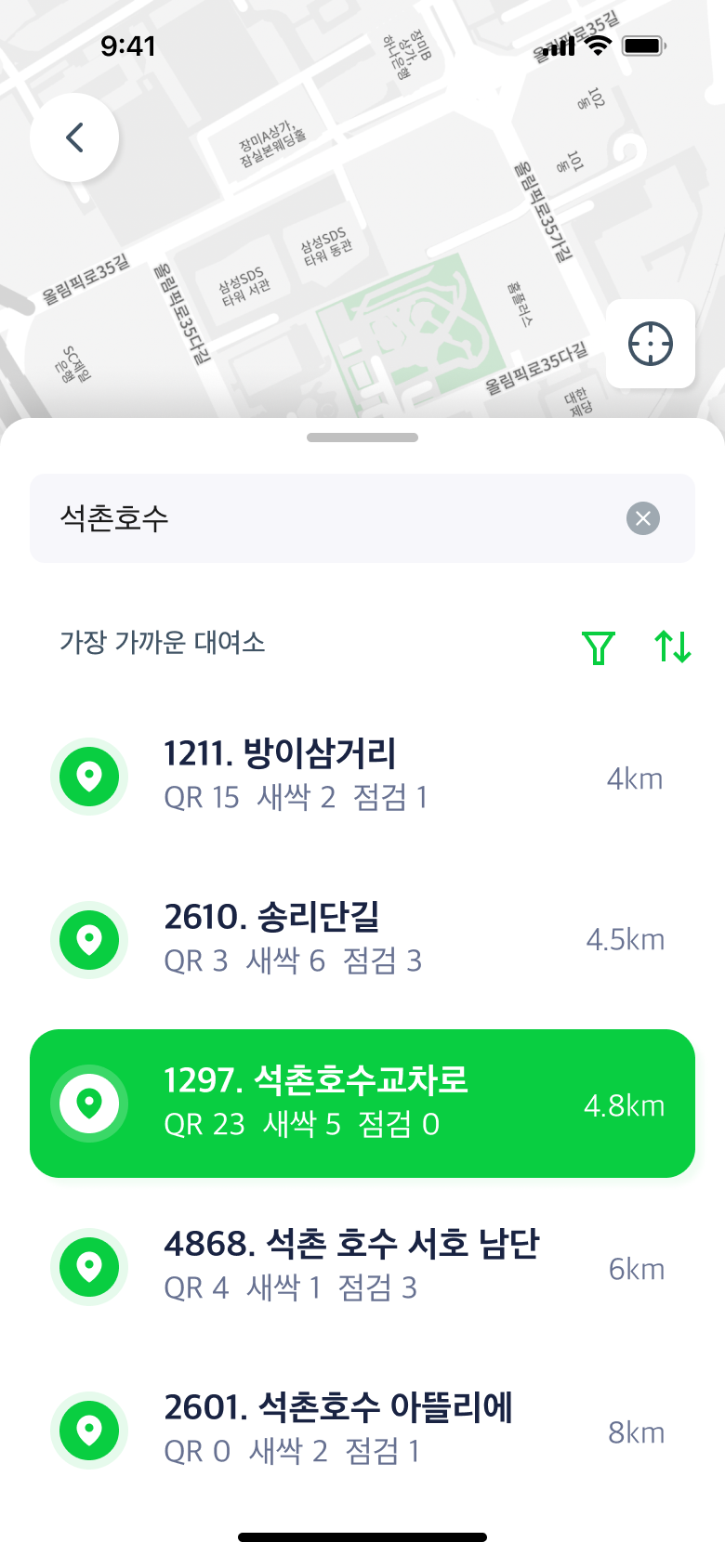
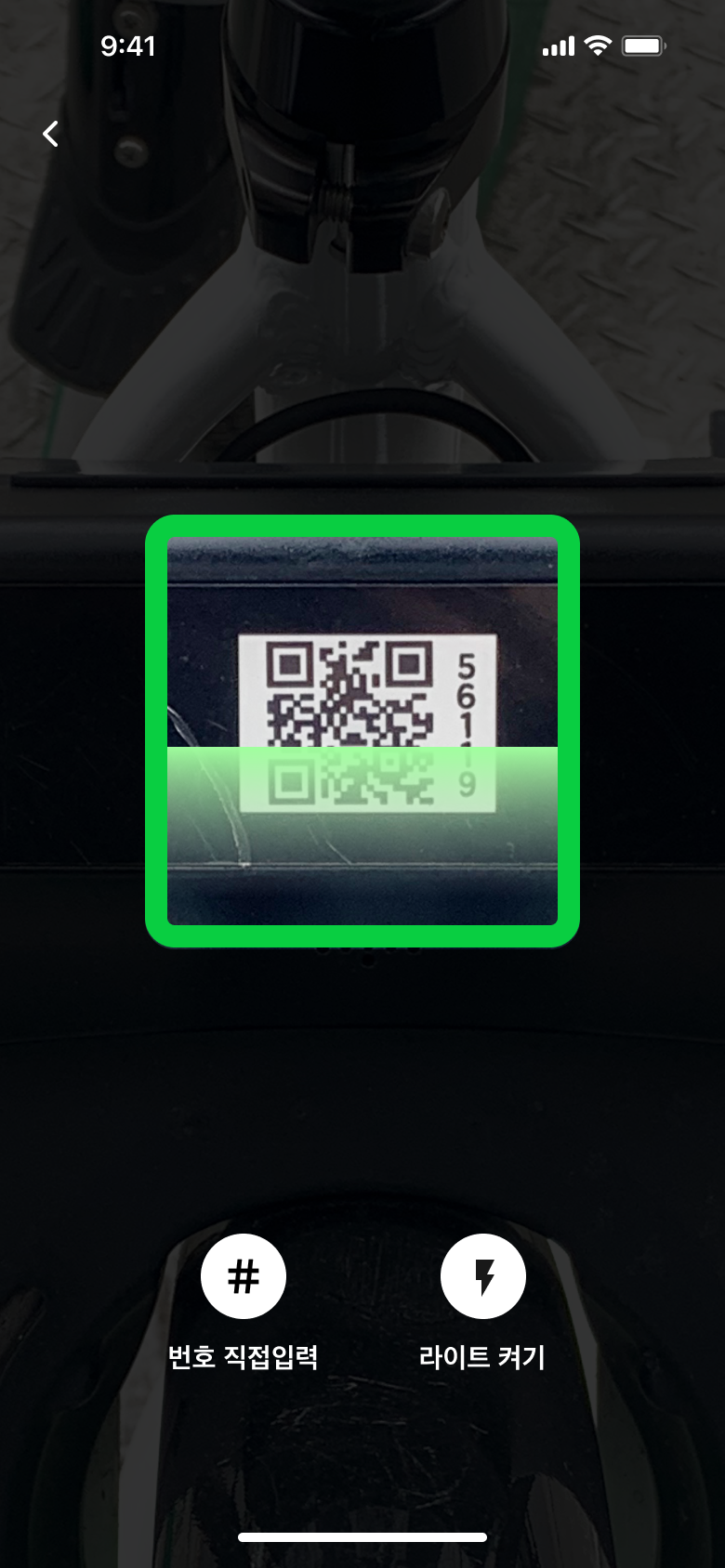
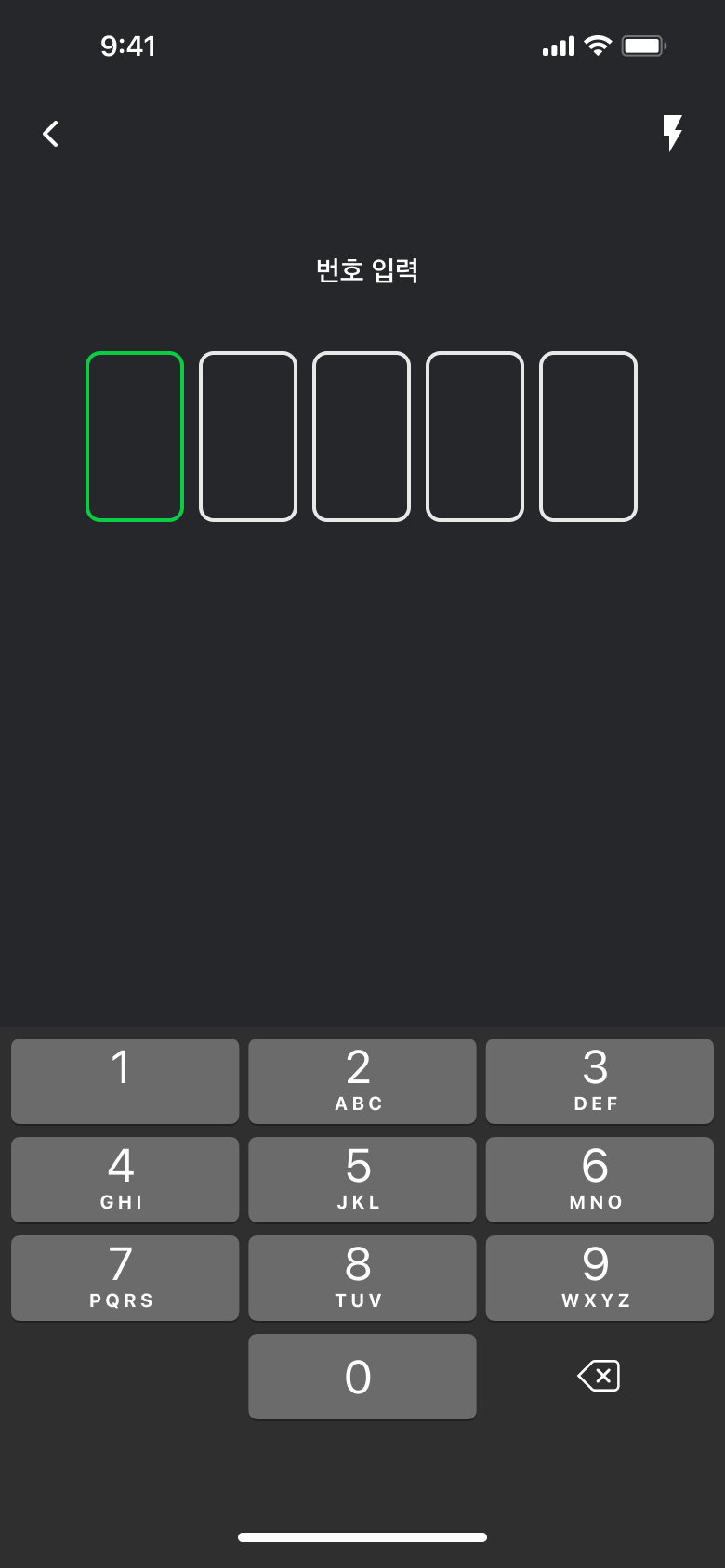
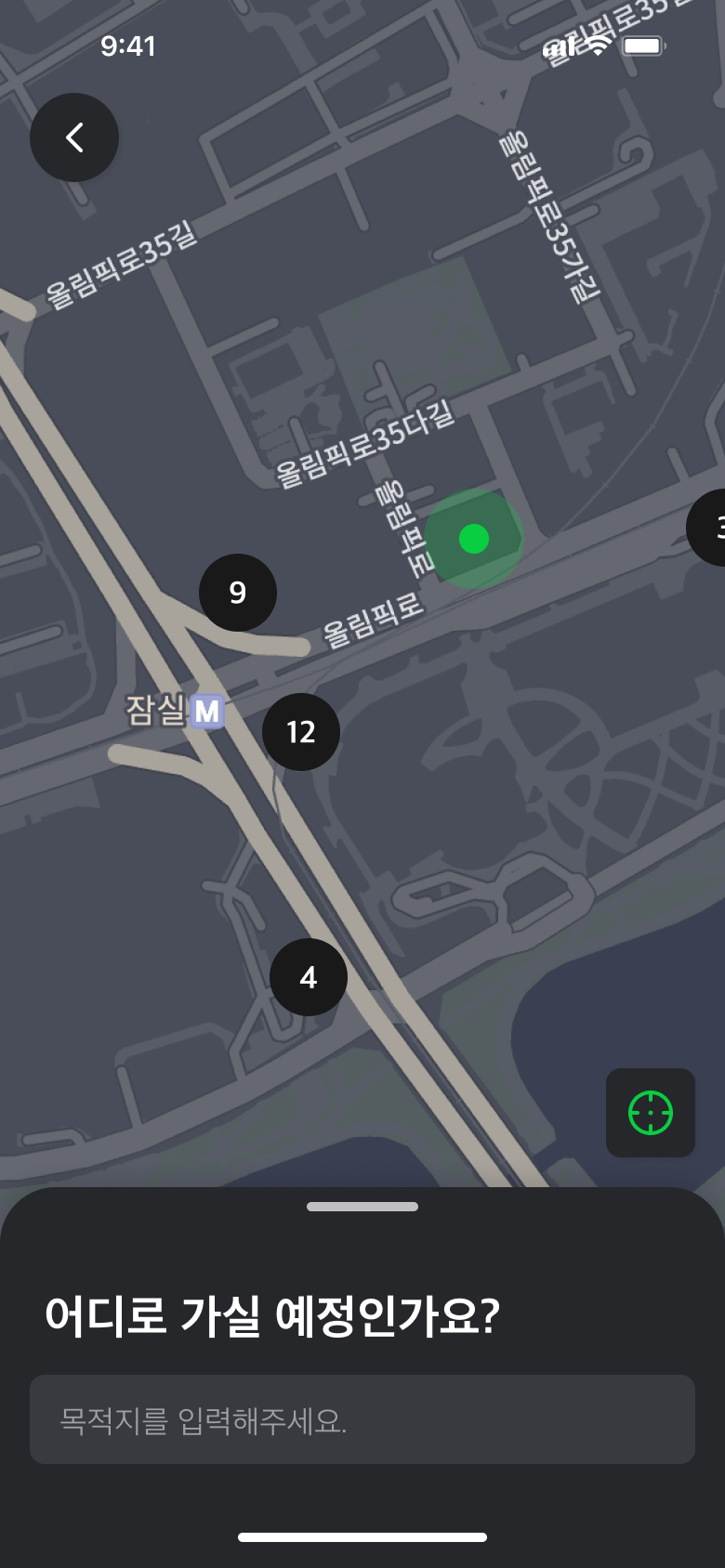
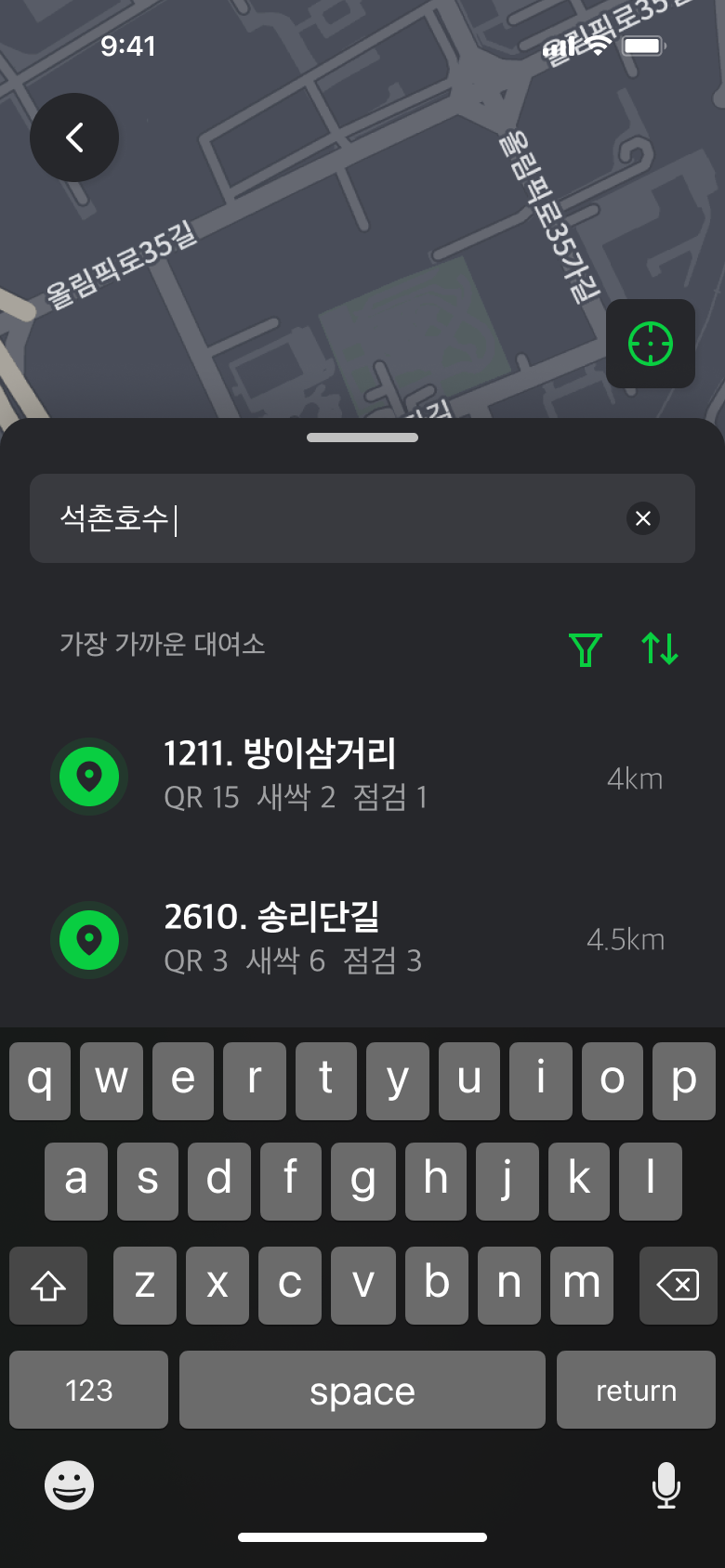
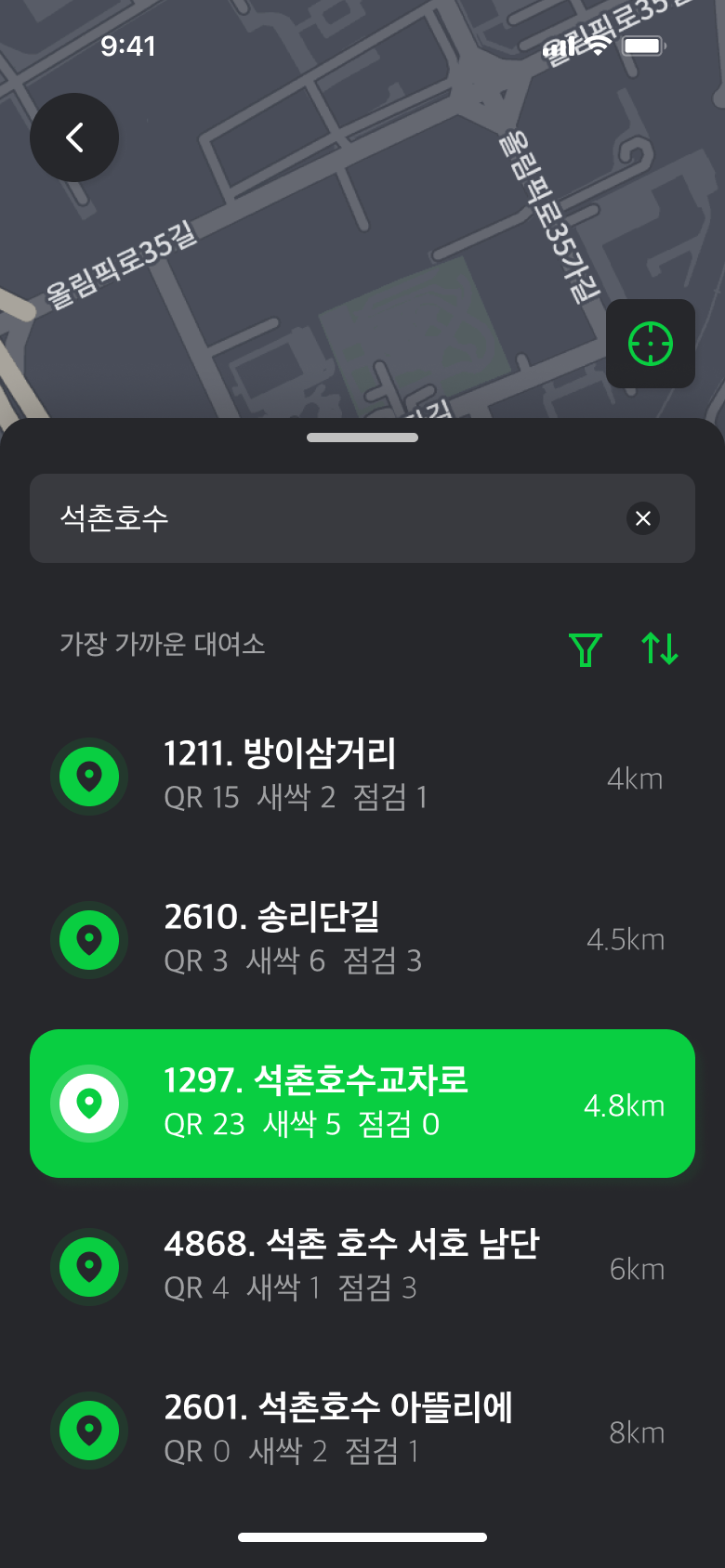
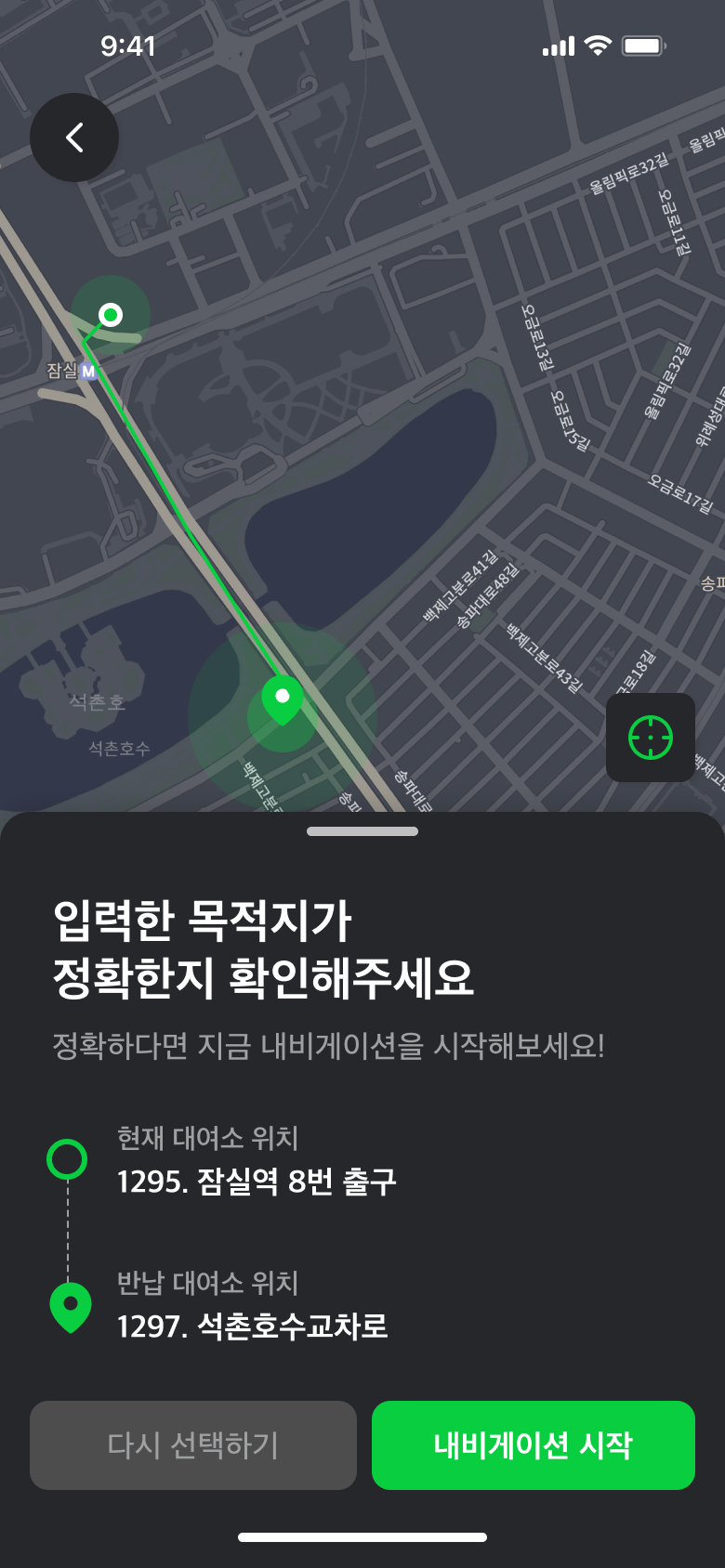
Even though it is a service used by a large number of the Seoul population, there were inconveniences as a user while using the official Seoul Bike app. To solve this, we proposed new features and worked on improving the user experience.
Task
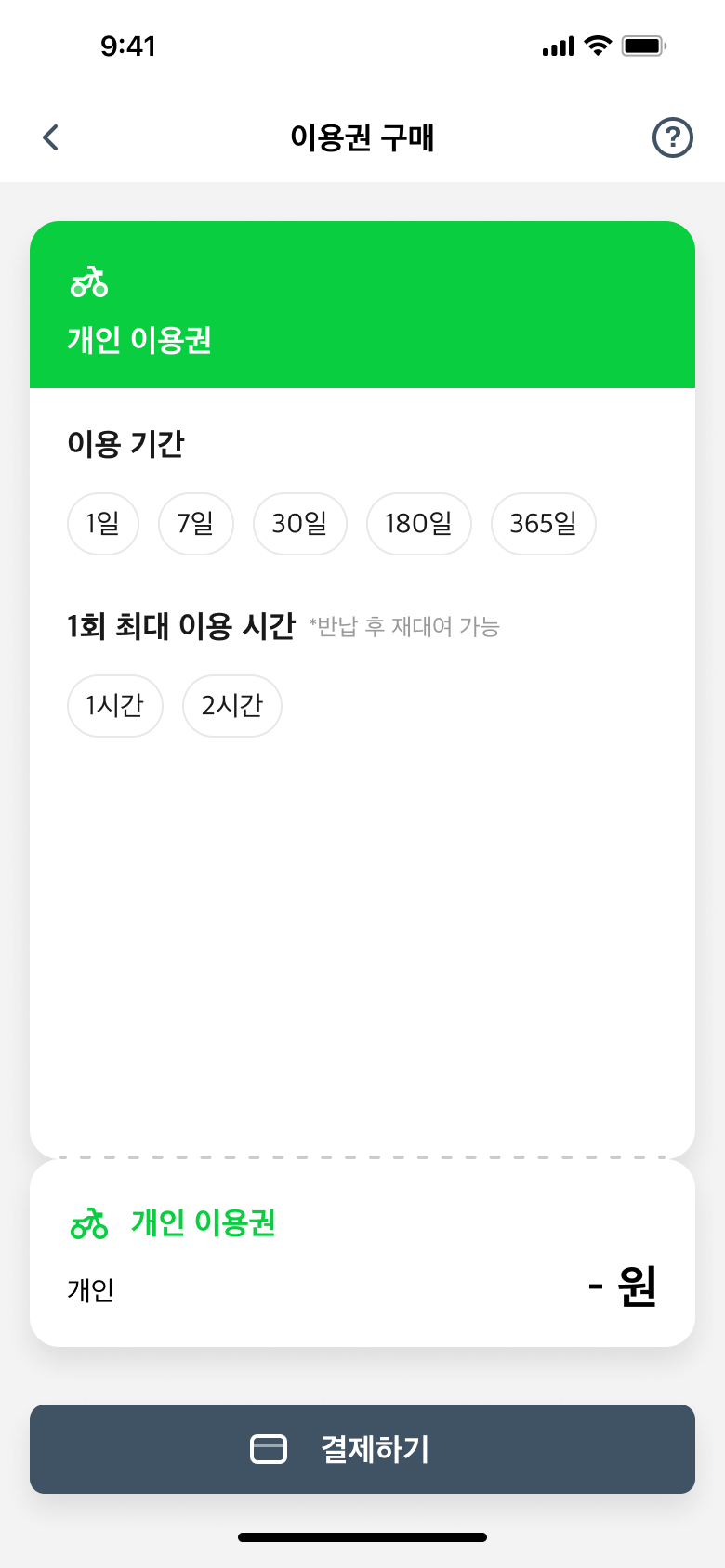
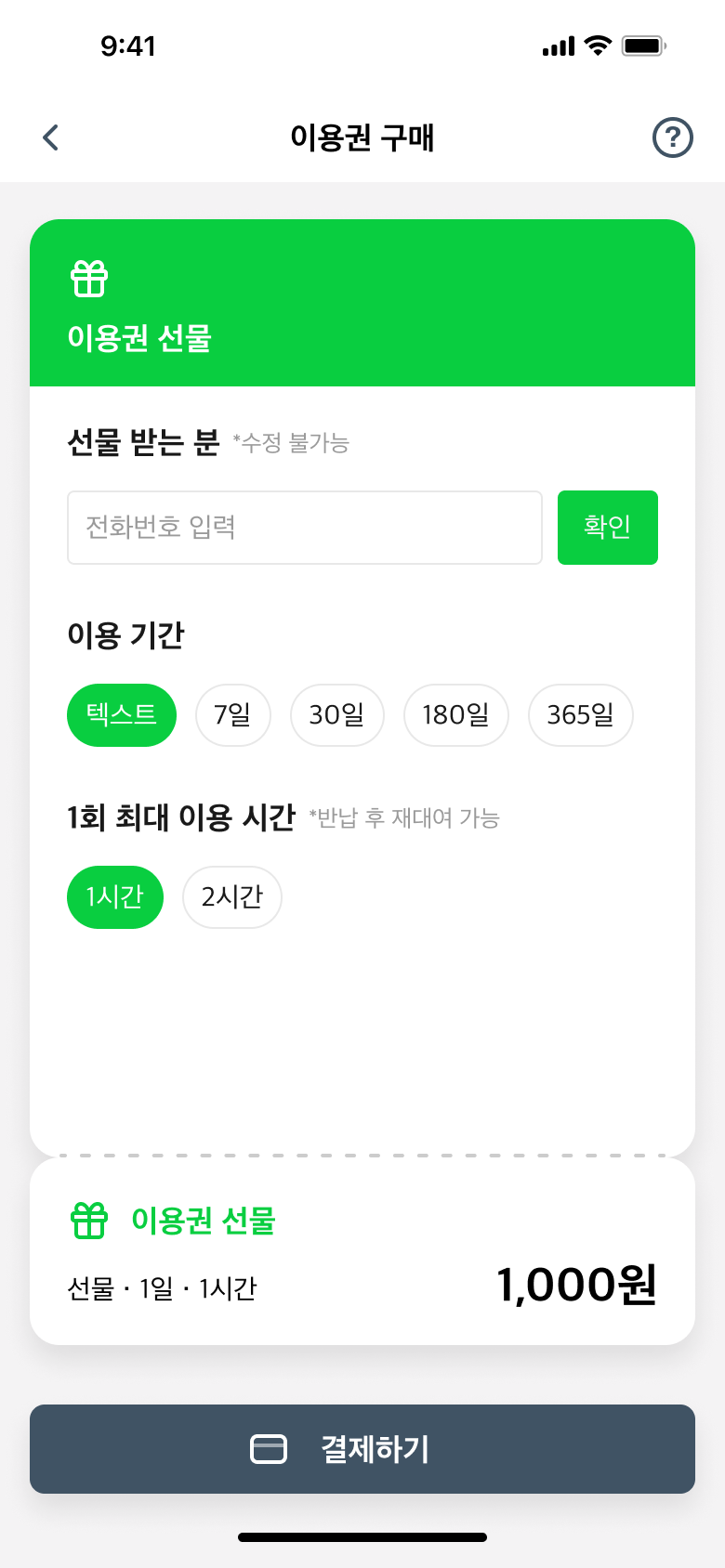
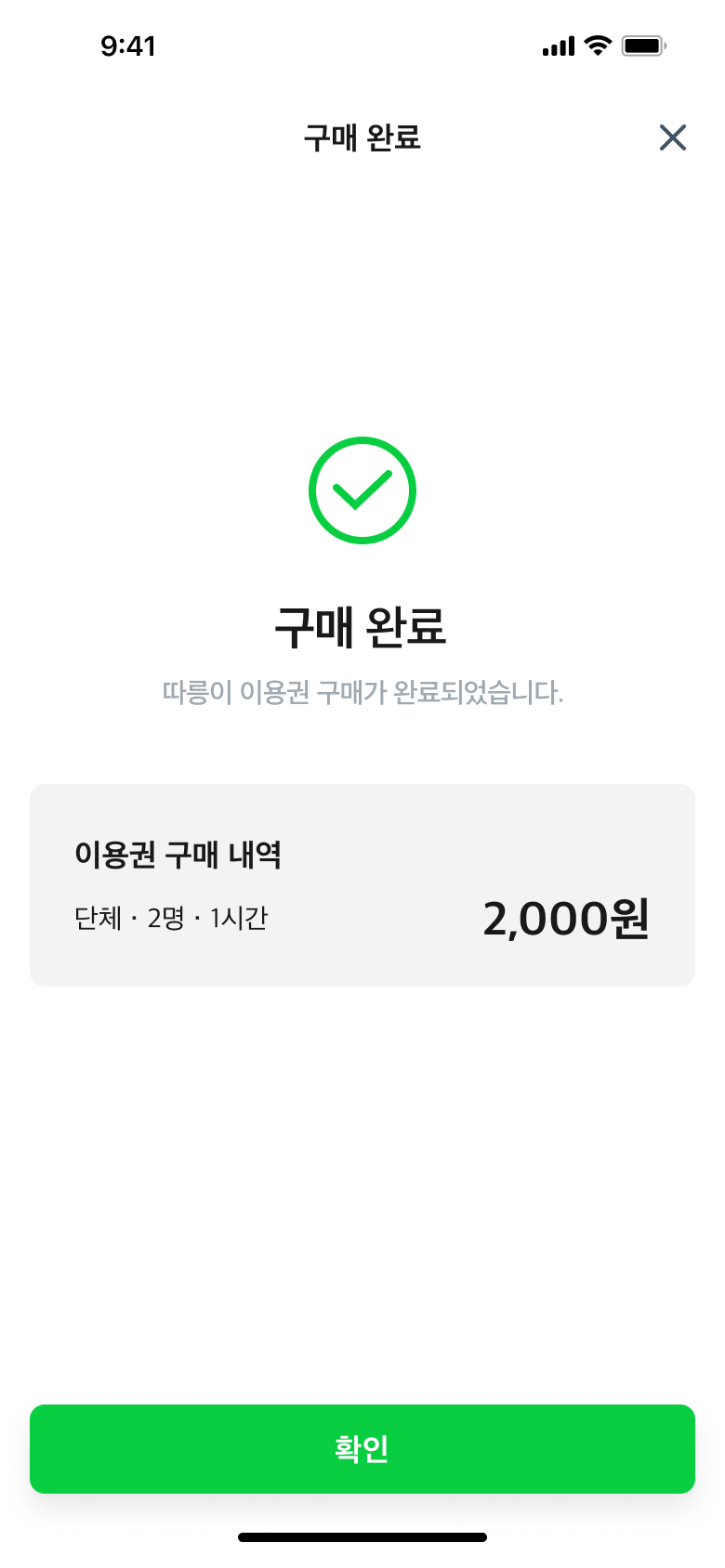
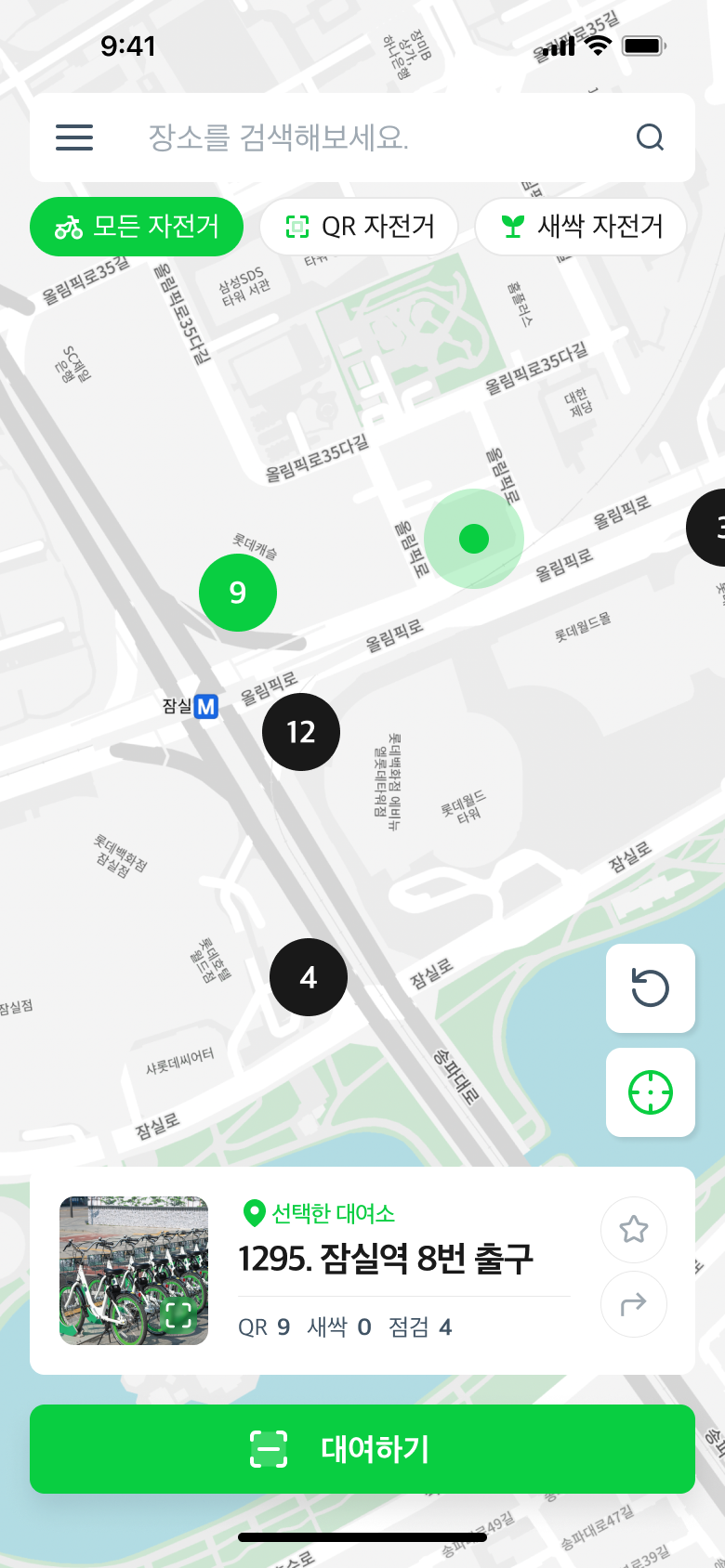
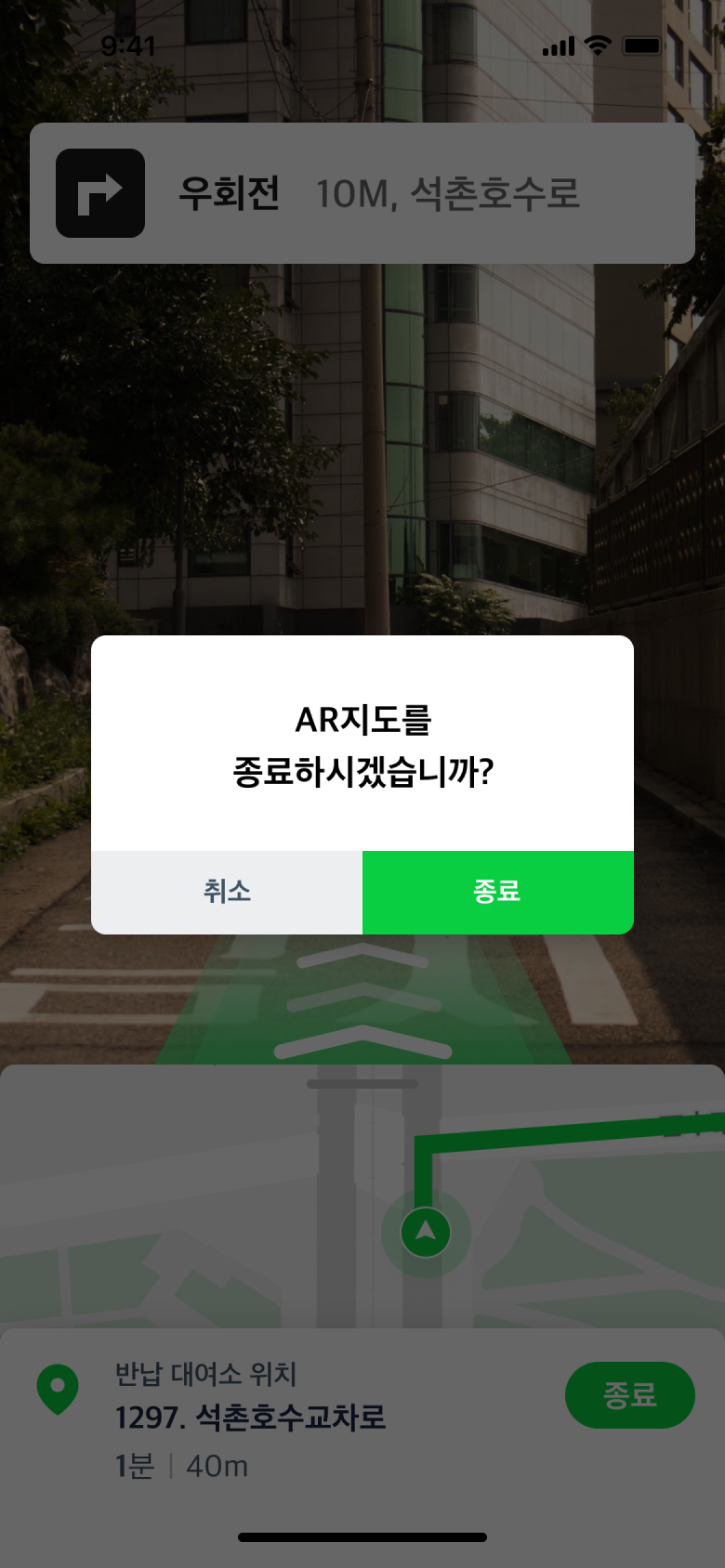
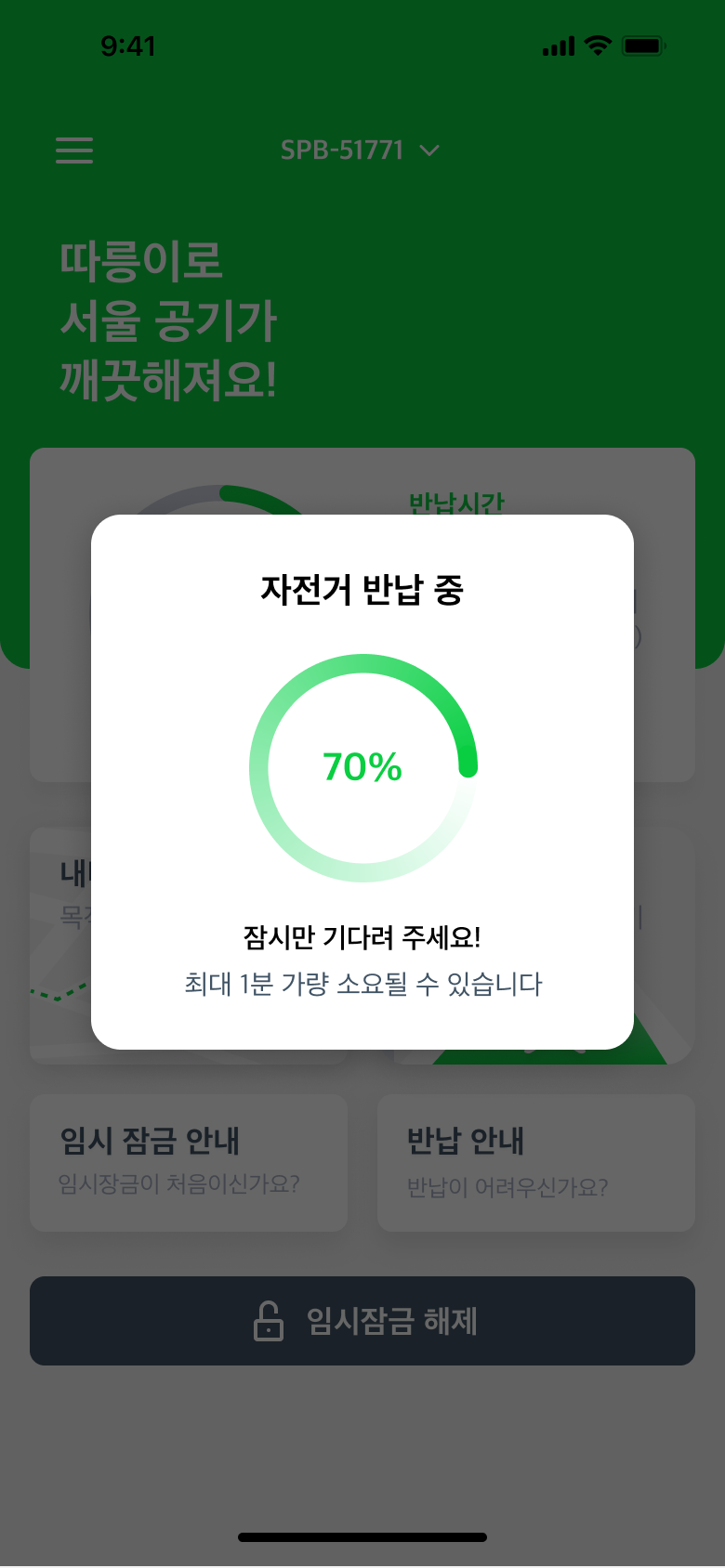
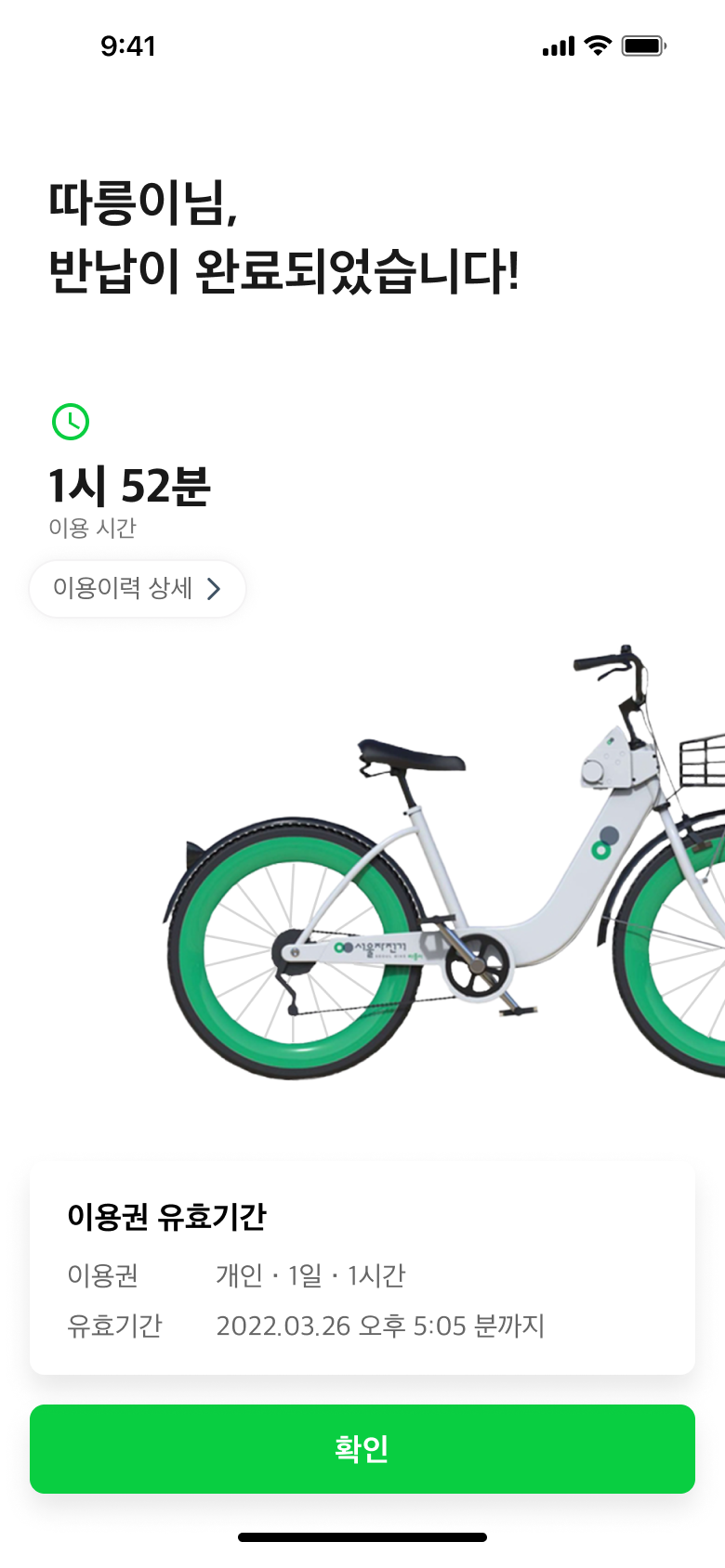
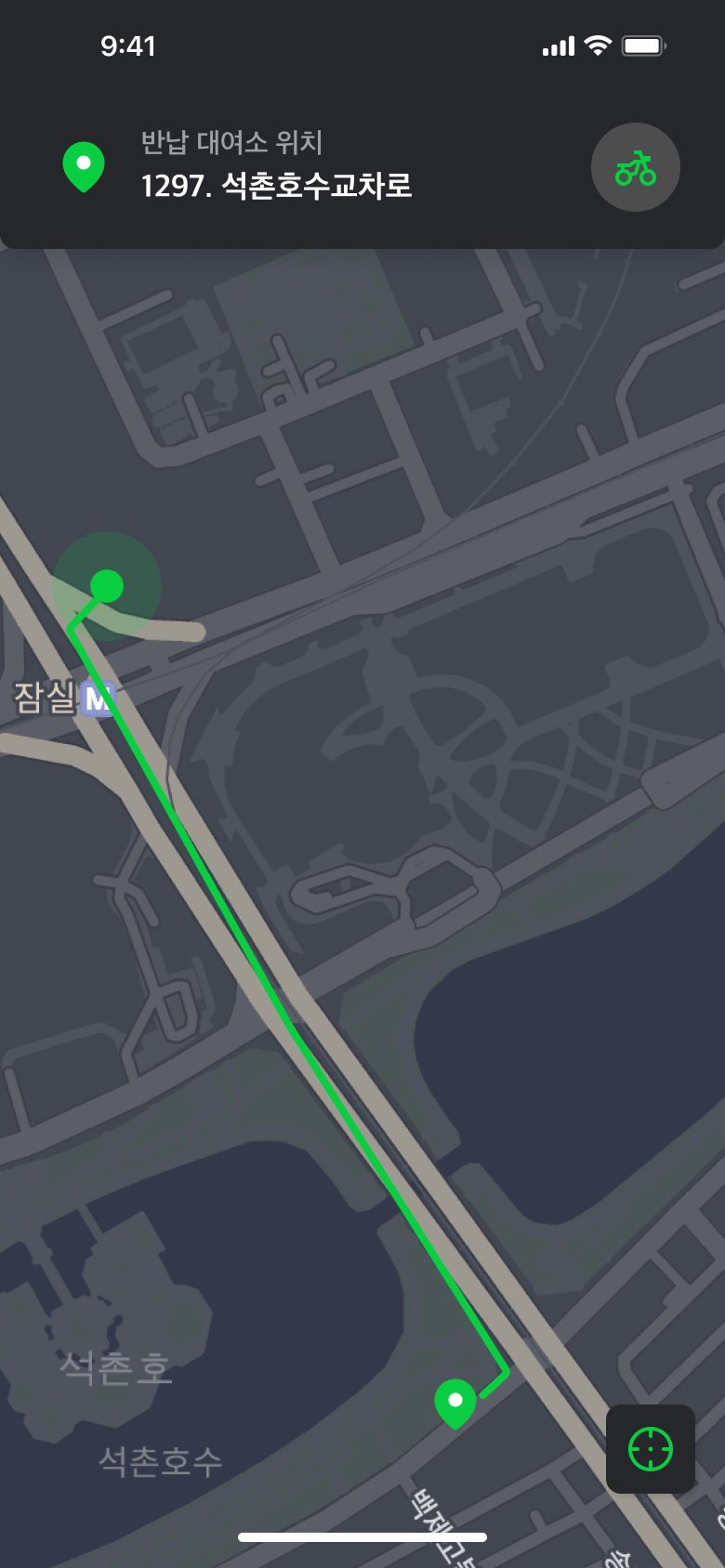
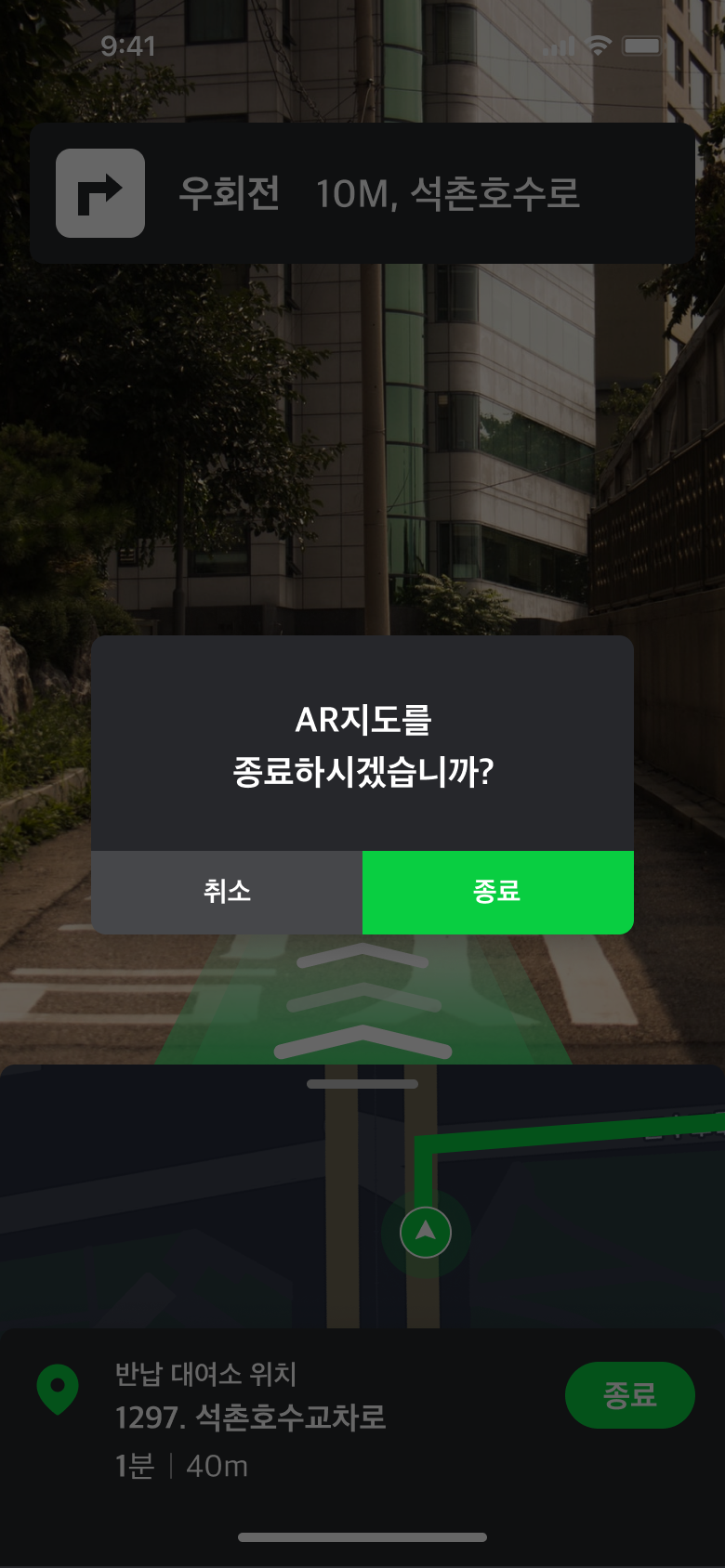
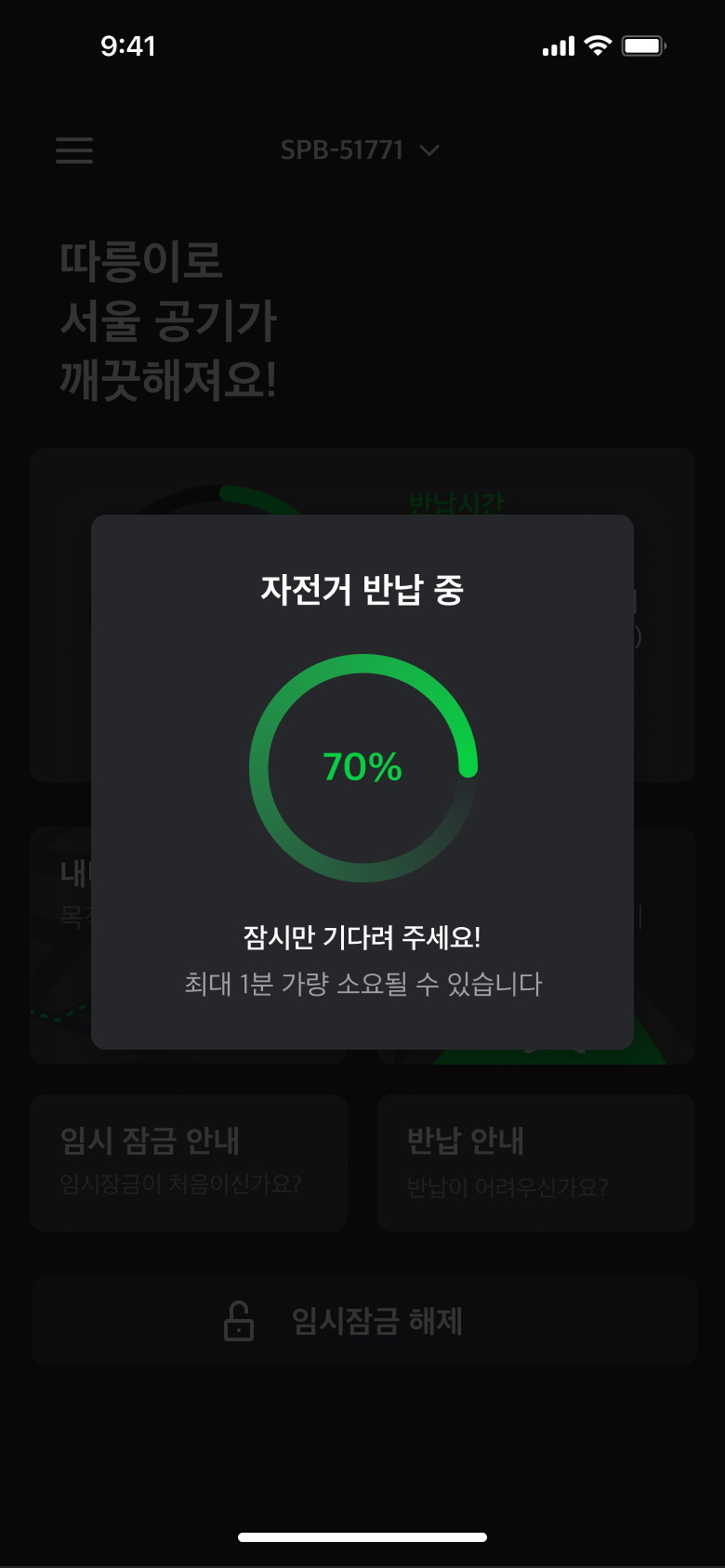
Improving the usability and interface of an existing service